Angular has presented its latest version, Angular 8. The new version of Angular is here, packed with striking new features. As we all know, Angular is one of the leading front-end JavaScript frameworks besides React and Vue.js. When seeking information regarding Angular, you might come across various search results under different names like AngularJS, Angular 2 or Angular 8.
Angular has been around since the past 18 years and it has gone through several updates. Attempting to interpret the journey, here are different angular versions and their features over older versions. Before we dive into the features, let us first clarify the release of each version.
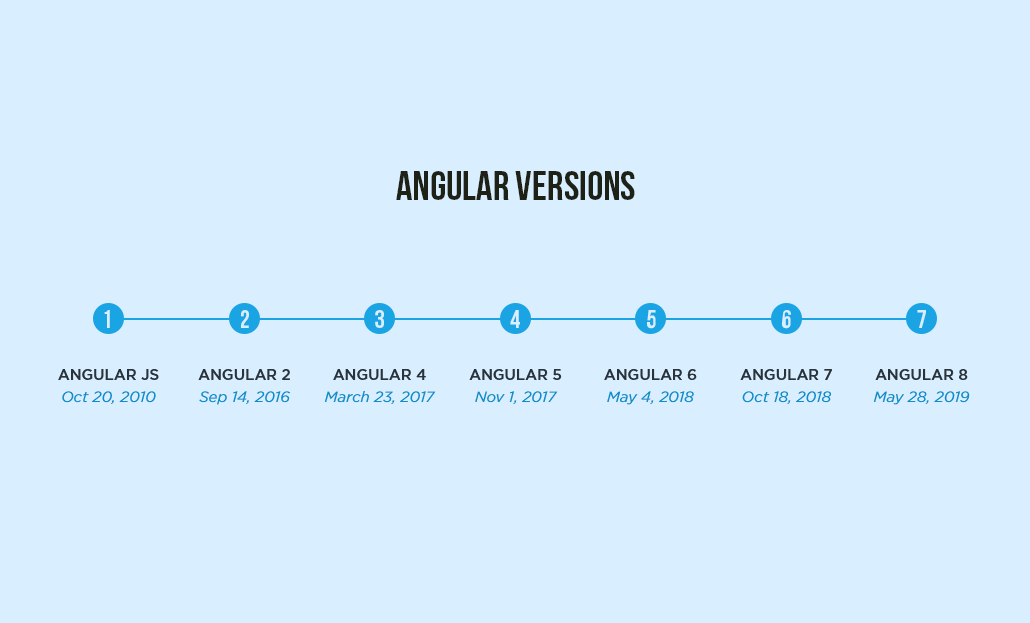
Angular Versions History

Google released the Angular version 1.0 in the year 2010. When it all began, the Angular framework was known as AngularJS and refers to what we now call as Angular 1.x. The first version of Angular was launched to provide an architecture & maintainable web apps. Due to some failed attempts with AngularJS, Google decided to completely rewrite the framework with powerful libraries. This was the motivation behind the release of Angular 2. Angular version 2.0 was launched in September 2016 as a complete rewrite of AngularJS with promising performance and scalability. Following that, the developers of Google skipped the angular version 3 in order to avoid confusion regarding misalignment of the angular 2’s router package version.
The Angular version 4 was released in March 2017 with backward compatibility to Angular 2. In the same year, in the month of November, Angular 5 was released. Angular 6 was then launched in May 2018, which was mainly focused on the toolchain, which makes it faster and simpler to use the Angular. Angular 7 was released on 18 October 2018. Though there are not considerable updates over the earlier angular versions, it comes with some useful features to front-end developers including improvements to angular materials and upgrades to the toolchain like scrolling, drag, drop, virtual, declarative templates, etc.
Now, Google has recently released Angular 8, the latest version of Angular on May 28, 2019. This new version deprecates the platform-web workers APIs and Web Tracing Framework integration.
AngularJS
AngularJS introduces numerous concepts to organize web applications. It improves HTML by adding directives to your web pages with new tags or attributes & expressions to define powerful templates. With dependency injection, it encapsulates your application behavior in controllers. Let us have a close look at features of AngularJS:
- MVC Framework - AngularJS is an MVC framework that is ideal for dynamic modeling. It makes it simpler for developers to create client-side web apps. All the required elements are built separately and joined automatically that prevents developers from adding extra time and effort.
- Filtering - Filters in the AngularJS are one among the great features of AngularJS. As you can naturally guess, it filters out your data before it generates the view. Filtering can ensure paginations and filtering data arrays.
- Unit Testing Facilities - With dependency injection feature, AngularJS makes the unit testing process simpler. AngularJS modularize the app and divides it into components like directives, controllers, animations or filters. The binding of application together with its dependency helps everything to perform, as it should and it handles the control with simplicity.
From AngularJS to Angular 2
Angular 2 is a complete rewrite of the AngularJS accompanied by some useful features. It uses TypeScript, a statically typed language and is a superset of JavaScript. This is the major striking rewrite in this framework when comparing Angular vs AngularJS. The major features of Angular 2 include:
- A universal server rendering - It runs with Node.js as the back end that offers a server-rendered view. This feature enhances the performance of the user of our app.
- A mobile toolkit – It provides all the tools & techniques to construct high-performance mobile applications with Angular CLI & Angular Mobile Toolkit. It offers benefits like shareability, searchability and no-installation-required features of the web.
- Command-line Interface (CLI) – The new CLI can make routes, components, services, and pipes through commands.
Angular 2 offers you a choice to choose more languages from Typescript, ES5 or ES6 to develop the codes.
Angular 2 has gone through several changes and upgrades to offer valuable benefits to its users and the following table depicts the difference between these two angular versions by comparing Angular vs AngularJS:
|
|
|
|
Angular 2 |
AngularJS |
|
Architecture is based on controller/service |
Architecture is based on MVC |
|
Angular is a mobile-oriented framework |
AngularJS is SPA focused framework |
|
Angular 2 supports Typescript, ES5, or ES6 to develop the codes |
AngularJS supports only Dart, ES5 & ES6 |
|
Angular 2 replaces the controllers with components |
As it depends on controllers, the scope of AngularJS is over now |
|
Angular 2 uses only the Class method to define services |
Uses factory, provider, service, value & constant for services |
|
Executes on both server and client side |
Executes only on client-side |
|
Uses bootstrapmodule() function for process initialization |
Uses ng-app & angular bootstrap function for process initialization |
Angular 2 to Angular 4
Angular 4 is an improved version of Angular 2 as it comprises finer detailing and better resources for least commotion on modules, better user interaction, smoother results, and faster reflexes. Besides the changes with the earlier Angular versions, Angular 4 comes with several new features like:
- Router ParamMap – The angular 2 uses key-value object structure to store router parameters that keep it accessible only through standard JavaScript syntax. From Angular 4, the parameter becomes available in the map form and can be accessed with simple method calls.
- Dynamic components using NgComponentOutlet - With *ngComponentOutlet directive, developers can build dynamic components in a declarative way.
- TypeScript 2.1 & 2.2 compatibility - Angular 4 is upgraded with the advanced versions of TypeScript. This enhances the ngc speed and offers better type checking through your app.
- Source maps also for templates - Source maps are vital to debug and find errors. The new template compiler in Angular 4 will generate such source maps for templates. As such, it offers more contextual details while dealing with browser debugger, Crash-Reports & Log-Messages.
Angular 4 is not a complete revision of Angular 2 but is a result of some tweaks and changes in core libraries. The table below details the comparison of these two angular versions:
|
|
|
Angular 2 |
Angular 4 |
|
The code developed in Angular 2 is elaborate; hence, the file size becomes large |
Angular 4 reduces the bundled file size. Since the code generated is reduced, it increases application performance |
|
Angular 2 doesn’t come with backward compatibility option |
Angular 4 ensures backward compatibility to angular 2
|
|
There is no specific disapproval phases to modify codes |
Angular 4 include proper disapproval phases to adjust the code |
|
Angular 2 doesn’t include any animation feature |
Angular 4 included the animation feature out of @angular/core & added into its package |
Angular 4 to Angular 5
Angular 5 also comes up with some major changes compared to previous angular versions. The version made Angular framework faster, smaller and easier to use. Angular 5 presents us with the following features:
- Build Optimize Tool - Angular 5 includes building an optimizer tool that is included in the CLI. This tool makes the apps lighter and faster by avoiding unnecessary additional parts & runtime code. It reduces the size of the JavaScript bundles and improves the application speed.
- Compiler enhancement - Angular 5 ensures faster rebuilt for Ahead of Time (AoT) builds and production with incremental compilation.
- New Router Lifecycle Events - Angular 5 facilitates the developers to track the life cycle of the router from running guards through activation completion.
- HttpClient - The Angular team has made some changes with HttpClient with Angular version 5. From this version, they recommend the developers start using HttpClient for all their apps instead of using library @angular/http.
The table below compares Angular 4 vs Angular 5
|
|
|
|
Angular 4 |
Angular 5 |
|
Quite complicated to build Progressive Web Application (PWA) |
Simple to activate the PWA |
|
Supports Typescript 2.1 and 2.2 |
Typescript is upgraded to 2.5 |
|
No choice to restrict whitespaces and unnecessary tabs |
Whitespaces, tabs, and newlines can be restricted |
|
HttpClient is part of @angular/HTTP module |
Updated HttpClient with @angular/common/HTTP |
|
In earlier angular versions, there is no new feature to track the events |
Angular 5 allows tracking the lifecycle of the Router |
|
Bugs related to router and animation exist in the earlier Angular versions |
Fixed the bugs related to animation & router |
Angular 5 to Angular 6
Version 6 continues to focus on being faster, smaller and simpler to use. The major highlight of Angular version 6 is it comprises the CDK (Component Development Kit), CLI (Command Line Interface) & the Material package update. As like earlier angular versions, Angular 6 also supports TypeScript. With the upgraded TypeScript version 2.7, angular 6 made it simpler to code with default declaration, strict class initialization, and conditional type declarations.
Now it is time to explore attracting features of Angular 6:
- Tree Shaking - By using services referencing modules instead of modules referencing services, angular 6 made your applications smaller. This feature removes unused dependencies in a given project to simplify the final build.
- Animation Performance Improvements - The Angular team has updated the animation implementation as such it no longer depends on the web animation polyfill and removes polyfill from the application. It enables you to reduce the bundle size and enhances the animation performance.
- Closure Compiler – A bundling optimizer generates JavaScript modules for Google web applications. This compiler consistently makes smaller bundles and performs well in dead code elimination compared to Rollup and Webpack bundlers.
How is Angular 6 different from Previous Angular versions?
|
Angular 6 to Angular 7
This version of Angular seems to have touched everything to upgrade Angular platform, including Angular materials, Angular core, Angular documentation, and Angular CLI. With Angular 7, the angular team has given even more flexibility features to developers. Some of them are as follows:
- Drag and Drop - This module in angular 7 offers a better way to make drag & drop interfaces with support for free dragging, sorting within a list, animations, and transferring items between placeholders, previews, & lists.
- Virtual Scrolling - With Virtual Scrolling, Angular 7 loads as well as unloads items from the DOM based on the visible areas of lists. It results in a faster experience for users with huge scrollable lists.
- Better Accessibility of Selects - The Angular 7 also includes the improvements to the accessibility of the Selects in your application. By using native “select” element in the “mat-from-field”, it makes the accessibility, usability, and performance of the native select better.
How is Angular 7 different from previous Angular versions?
|
Angular 7 to Angular 8
Angular 8 has released with plenty of performance and workflow improvements. A major upgrade over other angular versions is the preview version of Ivy. Ivy is a rendering engine, which will offer smaller bundle sizes. However, yet the creators of angular recommend not to start using the Ivy in your production but you can make a try with the preview version. Angular 8 offers other new sets of features including:
- Improvement on Upgrade - Angular version 8 includes new advancements to ngUpgrade that makes it effortless for angular developers to upgrade their apps from AngularJS to Angular 8.
- Location - By considering people who migrate from older angular versions to angular 8, a bundle of things has been included in the location services. Platform Location now provides access to the port, hostname, and protocol. Similarly, a new getState() method enables to obtain the state.
- Web Worker Support - Web workers influence a lot in accelerating things in the application when beginning CPU-intensive tasks. This feature enables you to offload the task to a background thread (which can be a video or audio manipulation). Angular 8 allows you to generate new web workers from the Angular CLI.
How is Angular 8 different from previous Angular Versions
|
Being aware of these features and updates in the angular versions, migrating to its latest version will well worth your effort. Angular maintains continuous enhancement with strong attention on stability and making migration easy. If you’re comfortable with one version, migrating to other Angular versions can be simple for you.
Keep your Angular application up-to-date and reap the benefits of cutting–edge new features, optimizations and bug fixes!







