“We don't just sell websites, we create websites that SELL.”
― Dr. Christopher Dayagdag
Selling websites and creating the websites that sell, sounds like two completely different domains. But they are not! There is no use of making a website that doesn’t sell.
What powers a website to sell? Is it the design, look, responsiveness, animation, or a chatbot?
The answer is : all of the above!
To make smart websites, you need a smart framework, and Angular is the leading one.
Angular is the contribution of a visionary techie group who wanted to make web development effortless. They shared a dream of fun & joyful web development experience to write beautiful applications.
Backed by this dream, Google introduced Angular in 2009 with the name ‘AngularJS’. It was a problematic framework with a huge bundle of libraries. So Google brought forth a TypeScript based and open-source framework called Angular as a descendant of AngularJS.
An essential part of the JavaScript ecosystem, Angular is the most popular front end development tool to-date. It started with Angular 2.0 and the latest version is Angular 8. Every Angular version is feature-rich and has been upgrading with smarter factors.
Let’s discuss the general and technical features of this widely accepted front end framework:
Angular Generic Features:
Cross-Platform
With Angular, you can develop progressive web applications (PWA). PWA offers an app-like experience to the audience using modern web capabilities. As per your needs, you can deploy an app as native as well as progressive. The hybrid mobile SDK called Ionic can ship your apps to the app store and deploy the same to the mobile web as PWA.
In addition, you can develop apps for the desktop with Angular
High Speed & Optimum Performance
Angular redefines the modern JavaScript virtual machine by turning templates into code. Thus, your hand-written code can leverage on a productive framework. The best thing about Angular is that you can render the code into HTML & CSS and have the first view of the application on any other platform like NodeJS, .Net, PHP, etc.
The loading time of Angular apps is faster than any other front end framework in the industry. It loads in the speed of Cheetah with any new component router. Further, the code gets split automatically as per user’s loading and rendering requirements.
Angular Applications for Everyone
Angular is a magical front end platform that not only allows developing mind-blowing applications, but also enables to create high-end animations to enhance the user experience. The API of Angular is so intuitive that developers can brew complex choreographic as well as animation with low code.
In addition, with smart unit testing frameworks like Jasmine and Karma, you can fix your broken code anytime. Angular has more than 11 build-in testing modules to ensure error-free code.
Building accessible applications are one of the breakthrough capabilities of Angular. Everyone including people with special abilities can use the accessible applications.
Angular Technical Features
MVC Architecture
MVC stands for Model-View-Controller. The application data is managed by the Model and View manages the data display. While the controller plays as a connector between the view and model layers. Generally, in MVC architecture, you can split up the app accordingly and write code to connect the same. However, in Angular; developers just need to split up the application into MVC and it does the rest on its own. And it saves a significant amount of coding time.
Efficient Two-Way Data Binding
The most effective Angular feature is its two-way data binding system. The View layer exactly represents the Model layer and they stay in perfect synchronization. If you make any change in the model, the users can see in the view model automatically. Thus, it decreases important development time.
Less Code Framework
Angular is a low code framework comparing to the other front end technologies. You don’t need to write separate code to link the MVC layers. And you don’t require specific code to view manually also. In addition, the directives are isolated from the app code. These all together automatically minimize the development time.
Angular CLI (Command Line Interface)
The Angular CLI follows the industry-best-practices for frontend development with striking build-in features SCSS support or routing. Moreover, the common Angular CLI like ng-new or ng-add supports the developers to discover ready-made features with ease. The basic CLI of Angular is:
|
 |
CDK and Angular Material
Angular as a top frontend language has been improving its Component Development Kit (CDK) with the version upgrades. Refreshing and virtual scrolling are the prominent features of the latest Angular CDK. It helps in dynamic loading as well as unloading of the DOM to create a large list of high-performing data. You can import the ScrollingModule or DragDropModuleto the application.
Some of the prominent features of this DragDropModule are sorting within a list, free dragging, previews, and placeholders. In addition, it helps in reordering list (moveItemInArray) and transferring items between the lists (transferArrayItem)
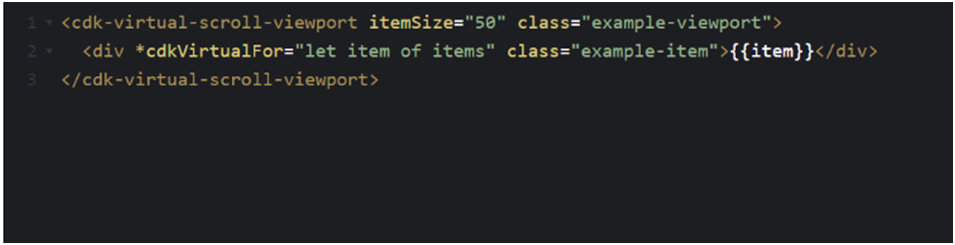
Virtual Scrolling
Angular Virtual Scrolling helps the code react to various scroll events. Besides loading and unloading visible DOM elements, Virtual Scrolling enables an effective way for items simulation.

TypeScript
With TypeScript, Angular offers a seamless experience to the developers. And TypeScript is the top choice for frontend development in 2019. It is highly efficient in detecting bugs and thereby, reduces developing time. TypeScript also automatically populates the root file configuration for easy compilation. In comparison to JavaScript, TypeScript has richer enums, interfaces, generics, hybrid types, union/intersection types, access modifiers, etc.
Dependency Injection
The built-in dependency injection of Angular makes application development easier for developers. It just asks your dependencies. Just ask it ‘I need y’! And it creates the same & delivers it to you.
Directives
Directives are the most challenging Angular features. You can create custom HTML tags serving as custom widgets with the help of directives. Developers can use these to decorate behavior-driven elements. You can also manipulate DOM attributes as per needs with the help of directives.
Putting Everything at One Place
Angular is already in a bright place in the market. Everyone is going gaga over this leading framework for its extraordinary accessibility and low code features. Various leading websites like Samsung Forward, Deutsche Bank Developer Portal, Microsoft Office Home, Delta, Forbes, BMW Find a Dealer, BMW Driveaway Price Calculator, Google Marketing Platform, and many more are using Angular in their web development and the result is known to everyone. So, Go Angular!






