JavaScript frameworks are dime a dozen in the development marketplace. Such frameworks are platforms which provide structures of application design for developing web applications based on JavaScript.
Frameworks and libraries for JavaScript are a collection of functions and components that a programmer can utilize in their code. When you think about the JavaScript Ecosystem, you'll almost certainly think of Angular and React, as they're two of the most famous front-end frameworks for web development. But how can you pick between the two? Should you look at the project requirements first before deciding? Or, in the early stages, consider its popularity and ramp-up time?
A Framework of JavaScript Libraries provides a predefined code to be used while developing projects. Since JavaScript is the most frequently used programming language for developing a website, with no other sturdy replacement in sight, the frameworks built to support these web applications are also quite a few.
Most of the major enterprises dealing with web services have developed their own customized frameworks and marketed it further to enable easy alignment with their code and to provide a platform for collaboration with their interfacing applications. Like Angular by Google, React by Facebook, Nodejs by Joyent Cloud Services, to name a few.
JavaScript Libraries provide you with an array of operations, without limiting you to a skeleton, but it means that you have to build your structure from scratch. Such is the dilemma enterprises face when they go about deciding the technology that should be supporting their Web portals. Two of the major competitors of this conflict are AngularJS vs ReactJS. Before hiring top developers, make sure you are aware about the benefits of both the languages.
What is Angular?
Angular is a Frontend web framework based on JavaScript, which is majorly maintained by Google. Since Angular is an open-source framework, we see a few other Communities contributing to its development.
HTML is used extensively for developing static web pages, but when it comes to having a web application and Dynamic pages, HTML is very limiting. Angular JS expands HTML, to facilitate ease in building single-page web applications. It does so by extending the HTML attributes with ng-directives which is an ‘ng’ prefix to the HTML attributes.
Angular is flexible and permits integration of other libraries within it to facilitate extensibility. The current version of AngularJS is 14 which was recently released on June 2022 and is on Active support.
What Is React?
Unlike Angular, React JS is a JavaScript library made open source by Facebook in 2013. It was initially implemented on the Facebook newsfeed in 2011 and later on the Instagram website in 2012, before making open to the public. React Native is a variant of React which permits native Android, iOS and UWP development with React. React is used for Single-page dynamic web and mobile apps.
React introduces a new scripting language JSX which uses a variant of XML syntax, which makes it easier to operate with. But JSX is not mandatory for React and we can use the standard JavaScript to code.
React is mainly popular for its concept of Virtual DOM, which deviates from the standard DOM and facilitates faster updates. The latest version of React is 16.8 released on Feb 6, 2019.
In-Depth Comparison: Angular vs React
Size of Application
Being a Framework, Angular is suggested while building Enterprise Solutions. The Built-in tools of Angular make it easier to embed components without having to reference external libraries or APIs. With the customized features of TypeScript, it is feasible for coding large scale projects. For enterprise level applications as the code grows, Typescripts makes it easy to be organized in modules hence facilitating better management.
Since React JS is a library, it does not offer standard templates for building a structure. To overcome this, you need to depend on the open-source contributions made by Community members.
Due to the lack of standard templates and components, the time taken for development for enterprise applications using React is more than that of Angular.
React is more useful while developing lightweight apps, where each single page application can be created manually without the use of any standard packages. Using Angular would be an overkill for lightweight apps, where it would limit the flexibility and increase the size of the project.
Speed of Application
Due to its Virtual DOM architecture, React is considered to be faster compared to Angular. Also, the comparative project size developed in Angular is marginally higher.
Updating the Virtual DOM is much faster than the standard DOM. In React, the Virtual DOM acts as a filter between the actual DOM modification, to identify the actual components modified. It then incrementally updates only those components that have been modified rather than updating the entire DOM, hence saving time.
Two-way Data Binding
React JS follows a one-way data binding strategy and does not follow a two-way data binding approach. In Angular, two-way data binding is used to display information to the user while also allowing the user to make changes to the underlying data through the user interface.
Learning Curve
Even though all web developers are acquainted with the JavaScript Framework, it is a requisite to estimate the time it takes for a developer to learn the features introduced with a Framework or Library.
With its NG directive and typescript, Angular is considered to have a steep learning curve. Even with the introduction of TypeScript which is very near to JavaScript, the framework is very rigid and opinionated hence is difficult to adapt to the nuances. It is tough to cover all features and options available, and one has to research as the requirement demands.
React JS library comes up with frequent updates which have to be adapted to, by the developers, yet the developers consider React easy to learn on the job if you are fluent with JavaScript. Gradually you can progress from learning React to Flux and Redux.
Angular vs React Popularity
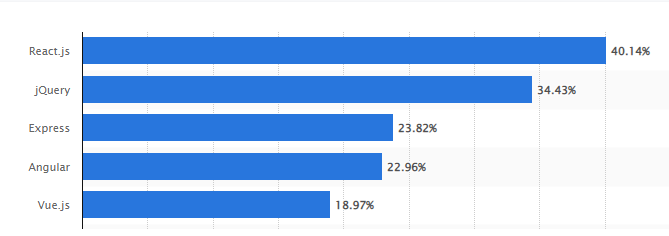
According to the statistics provided by Statista, among the most used JavaScript frameworks, libraries, and tools by developers worldwide, Angular encompasses 22.96% of the Market. While react.js leads at 40.14% which is gradually climbing in terms of popularity and usability.

Angular vs React Community Support
Being a simple product, React library has major Community contributors to it. With the introduction of React Native, its flexibility has extended over mobile devices with an isolated set of libraries.
Angular has marginal contributors compared to React, but since it a product of Google, they have quite a few Developer tools that support Angular, hence easing the development process.
What are the benefits of Angular?
Angular has out of the box functionality as it comes with tools for routing and it has preconfigured environment that is good for testing. Typescript keeps its code clean and easy to understand and it is also helpful in debugging for a large codebase. Angular has high consistency with CLI tool that can create repeatable code. With option of good IDEs like webStorm and VScode chances of errors is low. Modules ensure easy division of work across development teams. With its vast eco-system and ready-made components Angular is easy for developers and companies.
-
Angular developers
Angular developers are experienced and knowledgeable in the field of software engineering, as well as professional Javascript developers. Angular developers know their way around the Angular framework. Their main responsibility is to create a full user interface (front-end) in the form of online and mobile apps.
Below is a angular case study about how our developers at Clarion helped a client from manufacturing industry migrate from angular 1 to angular 9 for implementing tools that offer functionalities that save time for the end user.
What are the benefits of React?
For its modular structure, React code is easier to maintain and more versatile. As a result of this flexibility, businesses save a substantial amount of time and money.
The purpose of ReactJS was to provide excellent performance. The ability to reuse components is one of the main benefits of ReactJS. Developers save time by not having to write many scripts for the same functionality.
Declarative components in React make it possible to create such high-quality, rich user experiences. React comes with JSX, a syntactic extension that lets you construct your own components. These components essentially allow HTML quoting and make all subcomponent rendering a pleasure for developers. Any UI layout can benefit from ReactJS. It enables major data changes to automatically modify specific UI elements.
-
React Developers
Using ReactJS, a React developer creates and implements user-facing functionality for websites and applications. Front-end developers are a subset of developers who are responsible for everything that people view on their web browsers or applications. In other words, they are in charge of the appearance and feel of a website or application to guarantee that users have a consistent experience.
Use Cases of Angular and React
- You must be living under a rock if you haven't heard about Upwork. Upwork is a terrific platform to get started with freelancing, and this website was built with Angular. Infinite scrolling is a feature of Upwork that is made possible using this tool.
- Angular is the development tool used by YouTube, which is owned by Google. This application is incredibly user-friendly, which is something that everyone can agree on. It can also take advantage of a device's unique features to provide a more personalized and simplified experience.
- Yahoo mail necessitated a lot of regular updates. A Model View Controller pattern was used for many of the components, which is better suited to smaller projects. When it came to update the UI, using React allowed for more modulation and made it easier.
- Whatsapp, a basic but successful chat application, uses React JS. This is due to Facebook's purchase of the app for 16 billion dollars in 2014. The React JS library is used to create all of the single-page components.
To sum up, there would never be a one-size-fits-all solution for your projects. Each platform has its pros and cons which can be a pivotal point in your decision-making process. It is advisable to learn both before making a decision; which gives developers a hang of the time each platform consumes, and the size the project results in. Having an experience of these frameworks alongside, you can answer the following questions about your project.
- Size of the project?
- The number of developers working on it.
- How experienced are your developers?
- What platforms does the application need to scale to – Web, desktop, mobile?
- How many ready-made components do you need before starting?
- Is the functionality of the app clearly defined and what features does it need?
The incorrect approach here would be to go ahead with a standard framework for all projects, either due to prior experience in it or as you have experienced developers at hand. Based on the answers you can go ahead with deciding which framework Angular vs React, is best to be used for your current project and look out for the right experts who have a thorough knowledge of the development platform.








.png?width=375&height=240&name=MicrosoftTeams-image%20(13).png)